Today i am bringing to you the top 10 useful wordpress themes of 2014.These themes are responsive and beautiful. hope you enjoy !

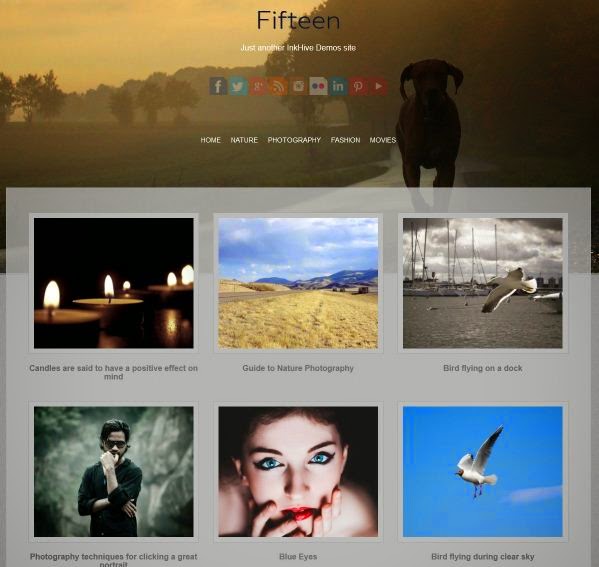
1-Fifteen
Fifteen theme is a photography theme and best suitable for Professional Artists.
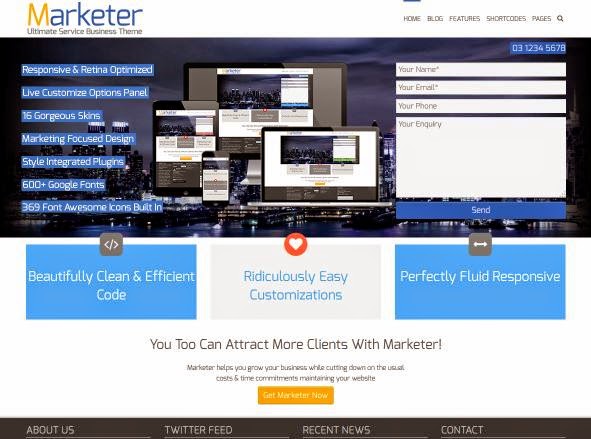
2-Marketer
Unlimited color options ,theme customizer,gorgeous skins

1-Fifteen
Fifteen theme is a photography theme and best suitable for Professional Artists.
2-Marketer
Unlimited color options ,theme customizer,gorgeous skins
3-Cubby
Cubby is fully responsive theme with extensive admin panel with multiple social icons
Cubby is fully responsive theme with extensive admin panel with multiple social icons
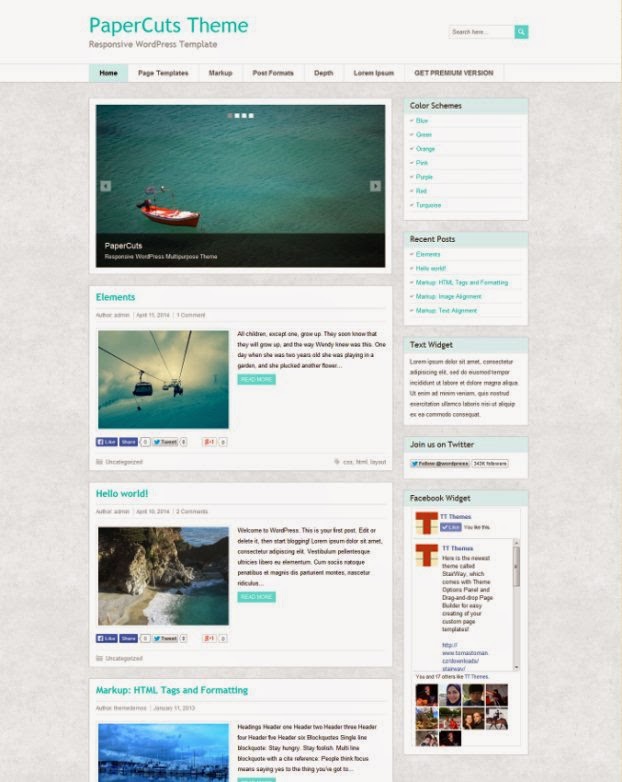
4-Papercuts
This responsive theme and you can easily view this theme in any device .
This responsive theme and you can easily view this theme in any device .
5-New Gamer Theme
This theme is designed for gamers,with dark color scheme
This theme is designed for gamers,with dark color scheme
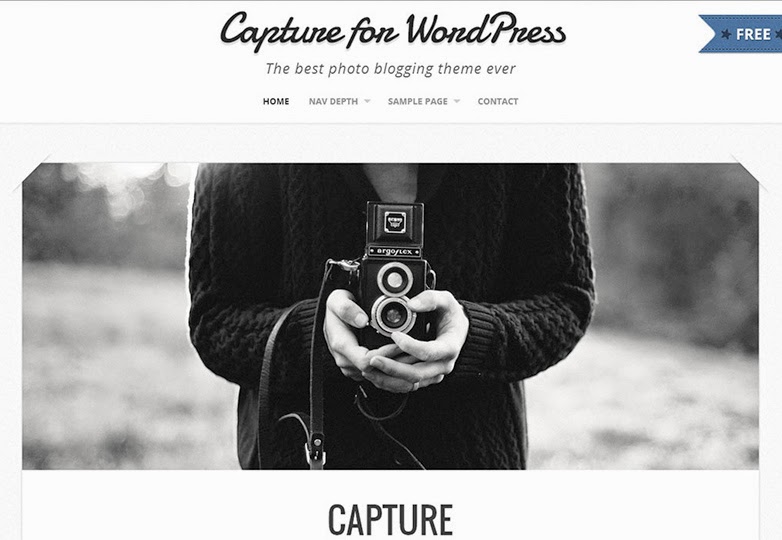
6-Capture Theme
This theme is designed to showcase the images captured .This photo blogging featuring full screen image and also slideshow tool .
This theme is designed to showcase the images captured .This photo blogging featuring full screen image and also slideshow tool .
7-InterStellar WordPress Theme
Theme with slider,widgetized homepage and much more..
Theme with slider,widgetized homepage and much more..